Online Designer: eigene Logos & Bilder

Bild/Logo hochladen
im Online Designer oben links auf "Bild" klicken, und Bild/Logo zum hochladen wählen.
Mobilnutzer können direkt mit der Gerätekamera ein Bild machen und hochladen.

Originalbild zu Strickbild
Original Bild/Logo ist nach dem Hochladen oben links zu sehen. Auf der Designfläche darunter ist das angepasste Strickbild zu sehen (farbreduziert und in Rastergröße fürs Stricken).
Für die Anpassung des Logos sind aktuell rot und weiss gewählt. Mit dieser Einstellung würde das Logo nur in diesen zwei Farben gestrickt, wie auf der Designfläche angezeigt.

Farben wählen
Für weitere Farbe auf (+) klicken, im Beispiel wird royalblau gewählt und ist dann auch in der Strickdatei zu sehen.
Mit Haken festlegen, ob Farbe verwendet werden soll. So können bereits im Design vorhandene Farben für dieses Logo ausgeschlossen werden.

Pixel zu Masche
Bild/Logo ist erkennbar, wenn es auf der Designfläche erkennbar ist. Nutzen Sie den Zoom, um Details zu prüfen. Ein Pixel in der Strickdatei = eine Masche im Produkt.
Die Größe kann jetzt oder später noch geändert werden. Das Logo links ist zu klein skaliert und kaum erkennbar. Logo rechts ist in dieser Größe gut erkennbar, allerdings stark gepixelt, unsaubere Ränder und enthält viele "falsche" Pixel.

Farbreduktion
"Gepixelt": Die Darstellung im Produkt ist stärker gepixelt, eher geeignet für Fotos & Farbverläufe.
"Solide": einheitliche Farbflächen, eher geeignet für Logos.
Bei "Gepixelt" wird im Beispiel der graue Hintergrund mit weiss, rot und blau dargestellt, weil grau nicht ausgewählt ist.
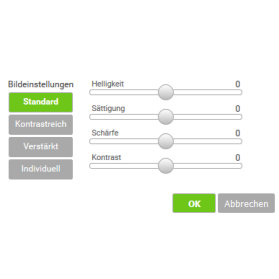
Weitere Einstellungen
Entweder Voreinstellung wählen, oder mit den Reglern individuelle Einstellungen vornehmen. Ergebnisse der Anpassungen sind direkt auf der Gestaltungsfläche zu sehen.
Regler sind auf Mobilgeräten nur im Querformat sichtbar
Zum Abschluss der Anpassungen "OK" klicken, um Bild/Logo einzufügen.

Größe ändern
Mit dem Anfasser an der Ecke unten rechts wird die Größe des Elements geändert, ohne das Element zu verzerren.
Mit den Anfassern unten mittig und rechts mittig wird das Element gezerrt / gestaucht.
Um bei einem verzerrten Element das Seitenverhältnis wieder herzustellen: einmal mit dem Anfasser an der Ecke unten rechts die Größe ändern.

Wie groß müssen Bilder/Logos sein
Ist das Bild/Logo auf der Designfläche erkennbar, ist es auch im Produkt erkennbar.
Nr 1 und 2 erkennbar, bei Nr 2 fehlen am Rand unten Pixel.
Nr 3: Umrandung und das "E" sind unvollständig, Striche bei "H" unterschiedlich dick. Diese Punkte wären manuell korrigierbar.
Nr 4: nicht erkennbar und nur die Form des Logos korrigierbar. Text im Logo nicht darstellbar, da dort zu wenige Pixel zur Verfügung stehen.

Umrandung Logo entfernen
Logo markieren, in der Werkzeugleiste bei den Malwerkzeugen "Einfärben" wählen. Farbe "transparent" wählen, und in den weissen Bereich klicken. Weisser Bereich wird transparent gefüllt / gelöscht.
Falls Logo nicht durchgängig umrandet ist: manuell Löschen mit Radierer oder Farbersetzer (weiss mit transparent ersetzen).

Pixelgenaue Bearbeitung
mit den Malwerkzeugen Stift, Radierer und Farbersetzer Pixel ergänzen, entfernen oder ersetzen.
Zu bearbeitendes Element markieren, Werkzeug wählen & Element bearbeiten. Bearbeitung mit grünem Haken abschließen.
Nachdem Element bemalt / manuell bearbeitet wurde, kann es nicht mehr skaliert werden. Also zuvor richtige Größe einstellen.
Zum Hintergrund bearbeiten diesen klicken & Werkzeug wählen.

Ausrichtung
Alle Elemente (Bild/Logo, Text, Cliparts) können mittig / seitlich ausgerichtet werden.
Element markieren und Ausrichtung aus der Werkzeugleiste wählen