Online Designer auf einen Blick
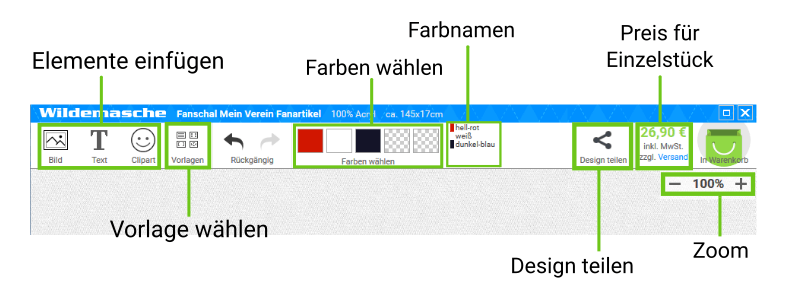
Online Designer Funktionen

| Elemente einfügen | Eigenes Bild oder Logo hochladen als JPEG oder PNG (Logos, Fotos, Designs, mehr Infos siehe unten).
Text und Cliparts einfügen |
| Vorlage wählen | Auswahl aus Kategorien (Streifen, Flaggen, einfarbig, Zufallsmuster usw), Farben können bei allen Vorlagen angepasst werden. |
| Farben wählen | Auf Farbbuttons klicken, um Farben zu wählen.
Farben löschen oder abwählen: eine vorhandene Farbe wählen, beide Farben werden dann zusammengefasst. |
| Farbnamen | Schauen Sie zur Kontrolle auf die Farbnamen. Dunkelbraun, dunkelblau und schwarz sind alle sehr dunkel.
Wenn dort dunkelbraun steht, ist es nicht schwarz. |
| Anfrage senden / Design teilen | Ein Link wird erzeugt, der geteilt werden kann (per Email, Facebook, Twitter, etc).
Bei Fragen zum Design, senden Sie uns eine Nachricht über "Anfrage senden". |
| Preis | für ein individuelles Einzelstück. Mengenrabatte ab zwei Stück mit identischem Design. Design in den Warenkorb legen, gewünschte Menge eingeben, der Preis mit Mengenrabatt wird dort angezeigt. |
| Zoom | für Detailansicht nutzen. Ein Pixel im Online Designer Bild ergibt eine gestrickte Masche im Fanschal. Das Design kann im Online Designer pixelgenau bearbeitet werden. |
Wieso erscheint mein Logo bzw Bild im Design so pixelig bzw unscharf?
Damit das Design gestrickt werden kann, muss es farbreduziert (gepixelt) und verkleinert werden. Das wird im Wildemasche Designer direkt online gemacht.
Ziehen Sie nach einfügen des Logos dieses groß, damit Sie sehen, wie sich die Größe auf die Details / Pixelung auswirkt. Danach können Sie es wieder kleiner bzw passend machen.
Andere Anbieter zeigen in Ihren Konfiguratoren die Datei in der Regel unverändert, wie diese von Ihnen hochgeladen wurde. Das sieht besser aus, entspricht bei gestRickten Artikeln aber nicht der Darstellung im fertigen Produkt.
Wie füge ich ein eigenes Design ein?
1. Falls Sie bereits ein Design oder Skizze vorliegen haben, können Sie diese als Bild im Online Designer hochladen (JPG oder PNG). Klicken Sie links oben im Online Designer auf "Bild", und stellen Sie die Farben und Optionen ein (wie weiter unten beschrieben). Fügen Sie das Bild mit Klick auf OK ein.
Im Design selbst sollten keine unnötige Bildteile enthalten sein, diese können Sie durch die Beschneiden Funktion (das Symbol links am hochgeladenen Bild) entfernen. Für optimale Ergebnisse sollten Details geprüft und evtl. manuell korrigiert werden. Dies kann mit dem Stift, Radierer und Farbersetzer gemacht werden.
Bei den Fanschals sind die Fransen nicht Teil des Designs, diese werden später automatisch ergänzt.
2. Oder Sie bauen das Design im Online Designer, und laden nur wirklich "eigene" Teile wie z.B. Ihr Logo hoch. Das Design ist dadurch gleich im richtigen Format, und kann direkt so gestrickt werden.
Starten Sie den Online Designer, wählen Sie eine Vorlage oder einen einfarbigen Hintergrund, passen Sie die Farben an, laden Sie Ihr Wappen, Logo oder Bild hoch, und ergänzen Sie Text und Cliparts nach Bedarf.
Auf diese Weise erzielen die meisten Kunden die besten Ergebnisse, da Format und Größe gleich korrekt sind.
Als 3. Möglichkeit können Sie das Design komplett offline erstellen (z.B. mit Photoshop), Klicken Sie hier für Angaben zum Format.
Wieso sind die Farben im Design anders als in meiner ursprünglichen Datei?
Das Produkt wird aus einer begrenzten Anzahl an Farben gestrickt (bei Fanschals bis zu 5 Farben).
Nachdem Sie Ihr Bild/Logo/Datei hochgeladen haben, müssen die Farben reduziert und festgelegt werden. Um Farben zu ergänzen, die im Produkt vorkommen sollen, klicken Sie auf ein leeres Feld mit "+" Symbol. Wenn kein Feld mehr frei ist, haben Sie die maximal Anzahl Farben für das Produkt erreicht. Sie können dann vorhandene Farben ändern, aber keine mehr ergänzen.

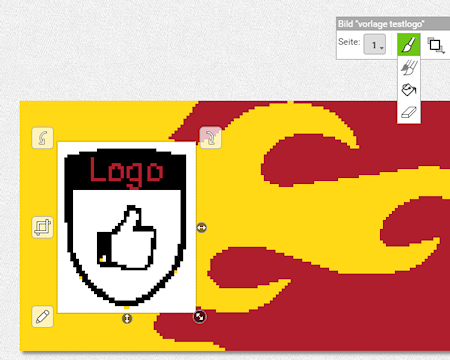
- Für eine korrekte Darstellung des Logos müßte im Beispiel noch die Farbe "weiss" ergänzt werden.
- Im Original Logo (das links oben zu sehen ist) kommt "gelb" nicht vor, die Farbe wäre bei der Farbreduktion des Logos nicht notwendig.
- "Gelb" kommt aber im Hintergrund Design vor, daher sollte diese Farbe nicht komplett aus dem Entwurf entfernt werden. Es reicht, den Haken neben "gelb" zu entfernen. Damit wird die Farbreduktion des Logos ohne diese Farbe gemacht, im Produkt bleibt sie aber vorhanden.
Wofür sind die grünen Buttons "Foto" und "Logo"?
Mit "Foto" oder "Logo" legen Sie die Art der Farbreduktion fest.
Fotos enthalten meist Farbverläufe und sind besser erkennbar, wenn diese Verläufe gepixelt werden ("Dithering" genannt).
Logos hingegen werden meist solide und mit größeren einfarbigen Flächen dargestellt.
Probieren Sie beide Varianten aus, und nutzen Sie auch die Zoomfunktion ("-" und "+" Buttons auf der rechten Seite) um das Ergebnis detailliert zu beurteilen.
Welche "Bildeinstellungen" sollten gewählt werden?
Die Buttons "Standard", "Kontrastreich" und "Verstärkt" sind Voreinstellungen, die Regler rechts davon werden dadurch in eine bestimmte Position gebracht. Wenn Ihnen das Ergebnis gefällt, können Sie das so übernehmen.
Ansonsten können Sie auch die Regler einzeln bewegen und das Ergebnis begutachten. Es hat sich z.B. bewährt, Bilder oder Logos etwas zu schärfen, damit die Kanten deutlicher herauskommen. Allerdings nicht zu stark, da sonst vermehrt falsche Pixel auftreten. Die übrigen Einstellung sind abhängig von Art und Qualität des Originalbildes.
Wie kann ich eine Umrandung um ein eigenes Bild / Logo entfernen?
- Klicken Sie auf das Element, um es auszuwählen.
- Klicken Sie in der Toolbar auf den Stift bzw auf Farbersetzer, Radierer oder Füllwerkzeug. Damit können Sie den Rand entfernen.
- Bei zusammenhängenden Flächen geht es mit dem Füllwerkzeug am schnellsten. Wählen Sie es aus, setzen Sie die Malfarbe auf "transparent", und klicken Sie in den weissen Bereich außerhalb des Logos. Der Bereich wird komplett mit "transparent" gefüllt.
Warum können keine Vektordateien als Design hochgeladen werden?
Weil Vektoren nicht pixelbasiert sind. Sie können bei der Offline-Gestaltung grundsätzlich mit Vektordateiformaten arbeiten (z.B. PDF, CDR, EPS, AI). Bei der Produktion gilt dann aber das Prinzip "1 Pixel = 1 Masche", also spätestens dann muss in Pixel gewandelt werden.
Ein Exportieren oder Speichern der Vektordateien als Bitmap ist möglich, die so erstellen Bitmaps sind aber meist zu groß und haben zuviele Farben (z.B. Graustufen an den Rändern durch Antialiasing).
Je nach Muster kann es sinnvoller sein, das Design gleich direkt pixelbasiert und farbreduziert anzulegen.