Online Designer: upload logo / photo

Upload image/logo
Click the top left button "image" in the Online Designer, and choose image/logo to upload (JPG or PNG).
Mobile users can directly take a picture with device camera and upload it.

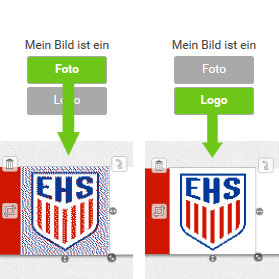
Original image to knittable image
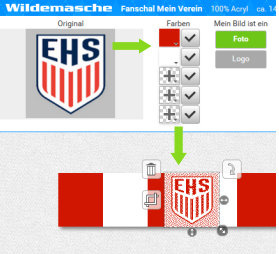
Original image/logo is displayed top left after upload. See color reduced and resized file in the design area below.
Red and white are selected for color reduction, product would be knitted in these colors only, as displayed in the design.

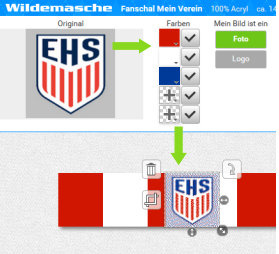
Select colors
Click (+) to add a color. In the example, royal blue is selected and then displayed in the knittable file.
Untick checkbox next to color if it should not be used in this logo, but still be in use elsewhere in the design.

Pixel to stitch
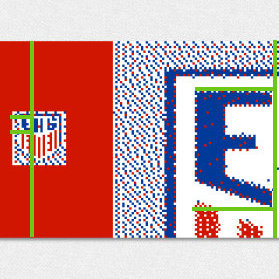
Image/logo can be recognized in the product if you can recognize it in the design. Use the zoom function to check details. One pixel in the design file will become one knitted stitch in the product.
The logo on the left is scaled too small and can hardly be recognized. The copy on the right can be well recognized, but has a lot of false/astray pixel in it.

Pixeled or solid
Option "Pixeled": dithering used for color reduction, better for photos and gradients
Option "Solid": solid color areas, better for logos.
In the "Pixeled" example, grey background is rendered in the selected colors white, red and blue.
"Solid" is recommended here.
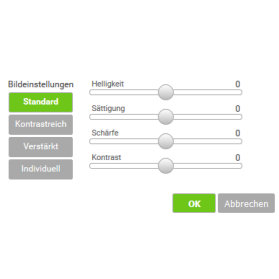
More image settings
Select a preset, or adjust with the rulers as you like. Outcome is displayed directly on the design area.
On mobile devices, choose landscape orientation to see the rulers
Finally, click "OK" to insert uploaded image.

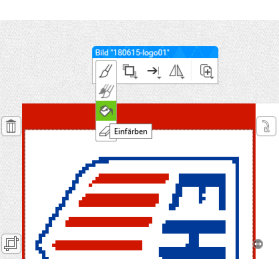
Remove white space around logo
Select logo, choose "flood fill" from the paint tools. Select color "transparent", and click in the white area to fill it transparent / erase it.
If the logo is not framed completly: erase white background manually with eraser or color replacer (replacing white with transparent).

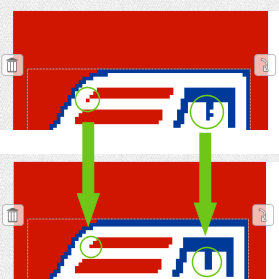
Pixel perfect editing
Use the paint tools draw, color replacer and eraser to add, replace or remove pixel.
Select element, zoom in to see it better, choose tool, adjust tool size and edit element. Finish editing with "Done".
To edit background, click in the background and choose tool.

Align elements
All elements (image/logo, text, cliparts) can be aligned center / right / left / top / bottom.
Select element and choose alignment from the tool bar
Online Designer functions overview